¿Cómo comenzó?
Frisby se acercó a la agencia con la intención de que creáramos una propuesta de rediseño para su sitio web y también para su aplicativo android. Este proyecto llegó en un momento en el que la marca estaba refrescando su imagen y también estaba cerca a lanzar una nueva campaña de marketing.
La expectativa era que se aplicaran los nuevos elementos visuales al sitio mientras se optimizaba y se mejoraba la experiencia al hacer pedidos online.

Tareas principales
Actualizar los elementos visuales del sitio web, crear un diseño fresco que incorpore las nuevas directrices.
Encontrar oportunidades para mejorar la experiencia de usuario (UX) en sus productos digitales.
Diseñar soluciones para los problemas encontrados en la etapa de análisis.
El desafio
El objetivo consistió en mejorar la experiencia del usuario . Se solicitó especial atención a la parte del recorrido del usuario correspondiente al "seguimiento de pedidos".
Los usuarios llamaban constantemente al centro de atención al cliente frustrados porque no tenían información sobre el estado de su pedido; lo único que podían ver era si el pedido se había realizado o no.
Mi rol
Como diseñador UX/UI, dentro de mis tareas estaba aplicar las nuevas pautas de imagen y el nuevo contenido de la campaña de publicidad optimizando contenidos para su uso web.
También me enfoque en entender el flujo de navegación de los usuarios desde su llegada a la página de inicio hasta la conversión de hacer un pedido online y también su experiencia haciendo el seguimiento de su pedido, buscando reducir el número de llamadas al centro de atención preguntando por el estado de los pedidos.
Trabajé en estrecha colaboración con el gerente de proyecto/analista de UX, el equipo de marketing, el equipo de datos, el equipo de desarrollo y el ejecutivo asignado por el cliente.
¿Qué hice?
Análisis Web:
Realicé un análisis web exhaustivo, identificando oportunidades de mejora en UX y UI.
Investigación de la Competencia:
Investigué marcas competidoras y sus productos digitales, analizando sus soluciones y documentando las mejores prácticas para adaptar e implementar en nuestro proyecto.
Creación de un Sistema de Diseño:
Establecí un Sistema de Diseño integral para asegurar la consistencia y uniformidad en todas las iteraciones de diseño.
Desarrollo de Moodboards:
Creé moodboards para comunicar eficazmente la apariencia deseada del sitio.
Bocetos y Planificación de Layouts:
Produje bocetos iniciales para explorar layouts y comportamientos de componentes, sentando las bases para el proceso de diseño.
Wireframes:
Desarrollé wireframes para presentar nuestras soluciones propuestas y validarlas a través de pruebas.
Gestión de Activos Digitales:
Trabajé en activos digitales, incluyendo iconos, imágenes y logotipos, asegurando su uso adecuado dentro de los entornos digitales y el cumplimiento de las directrices de la marca. Cuando fue necesario, edité y refiné estos activos.
Diseño de Pantallas:
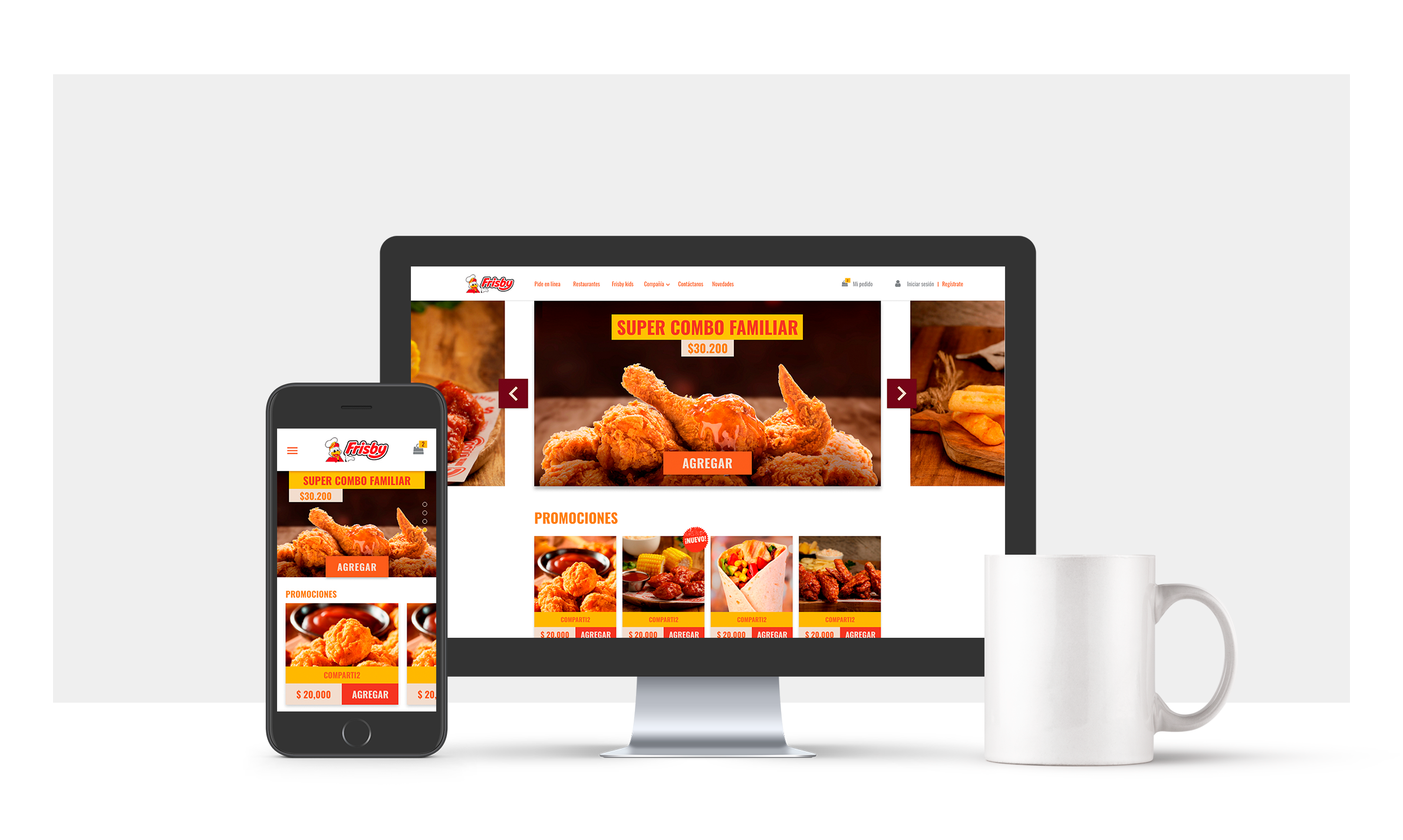
Diseñé todas las pantallas para la aplicación web, abarcando las versiones de escritorio, móvil y Android.
Diseño de Interacción:
Programé interacciones para componentes clave, como botones, transiciones, tarjetas y comportamientos de menú.
Prototipos de Alta Fidelidad:
Creé prototipos detallados de alta fidelidad que se entregaron al cliente y al equipo de desarrollo para su implementación.
Sketches
Normalmente comienzo el proceso de diseño con una rápida comparación de elementos de sitios web. Intento delinear las características más importantes o recurrentes en los sitios web de la competencia para ver cómo podrían encajar en nuestro proyecto.
Luego hago algunos bocetos de las pantallas más importantes (Inicio, Selección de producto, Detalle del producto, Pago, etc.) donde intento resolver algunos de los problemas encontrados en la etapa de exploración, como, por ejemplo, reorganizar la disposición de un botón en vista móvil para que esté más separado de otro botón, evitando así la doble pulsación o la entrada incorrecta.
¿Cómo se desarrollo?
Wireframes
Al comienzo de mi proceso de diseño, creé wireframes con el fin de poder testear ideas rápidamente. Debo haber hecho un par de pantallas para la primera reunión, donde la idea era compartir con el cliente algunas de las soluciones de diseño que habíamos ideado.
En esta etapa, teníamos sprints cada semana, donde normalmente contábamos con el cliente y algún representante de marketing, así como un curador de contenido. Luego revisábamos pantalla por pantalla, asegurándonos de que las cosas tuvieran sentido, que no se perdiera contenido y que las nuevas funciones se integraran con lo que ya existía.
Creé 3 conjuntos de wireframes de fidelidad media a alta: uno para escritorio y dos para móvil, la versión de la aplicación web y la versión de la aplicación para Android.
Diseño UI
Una vez que tuve un conjunto de Wireframes aprobados, procedí a incorporar las nuevas directrices de marca al diseño. Este fue un proceso bastante más rápido que el de los Wireframes, y dado que muchos de los componentes utilizados se crearon durante la fase de Wireframes, fue solo cuestión de actualizar el componente principal y luego los elementos se actualizarían en varias pantallas al instante.
Mi principal enfoque en esta etapa fue simplificar la carga cognitiva en varias pantallas, tratar de que la interfaz se viera más ligera y con más espacio para respirar, e intentar mantener un equilibrio entre la paleta realmente naranja de las directrices y el espacio en blanco.
Para la versión de Android, se siguieron las directrices de Material Design.
Versión Móvil
Cosas que aprendí de este proyecto
Que se puede mejorar un producto digital en varios niveles, incluso si no se puede realizar una investigación detallada, utilizando información disponible en línea. Utilicé mucha documentación, principalmente de fuentes como N&N Group y UX Collective, para aplicar sus hallazgos a la hora de construir productos digitales.
Por ejemplo, se puede asegurar que los botones tengan una superficie táctil acorde a los estándares de la industria para que la entrada del usuario sea clara cuando se utiliza dispositivos móviles. O se puede limitar el uso de texto de color brillante sobre fondos claros para que los usuarios con baja visibilidad tengan más facilidad para navegar por el sitio.
También se puede consultar un estudio sobre la retroalimentación de los usuarios que muestra cómo, con solo informar a un usuario en qué etapa se encuentra su pedido, se reduce la frustración y se puede liberar al equipo del centro de llamadas de cientos de llamadas preguntando "¿Dónde está mi pedido?".
En general, disfruté mucho la experiencia de trabajar en un proyecto tan grande y desafiante.
3
Vistas
146
Pantallas
+150
Componentes diseñados
















